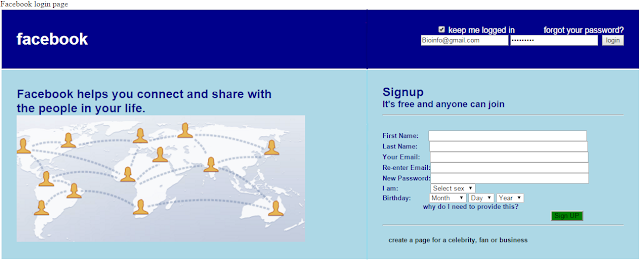
To make a simple Facebook page in HTML you must be well aware of usage of tables and forms in HTML. By using simple tags you can make simple login pages.
Here is the complete code in HTML to Facebook page !!!
CODE<html>
<body>
<caption> Facebook login page</caption><br>
<table border="0" BORDERCOLOR=blue style="width:100% "cellpadding="30">
<tr>
<th bgcolor="darkblue" align="left" > <FONT COLOR=WHITE FACE="Geneva, Arial" SIZE=6 >facebook</FONT> </th>
<td bgcolor="darkblue" align="right"> <form name="facebook" method="post">
<input type="checkbox" name="check" value="facebook login" checked>
<FONT COLOR=white FACE="Arial" align="left" Size=3>
keep me logged in </FONT>
<FONT COLOR=white FACE="Arial" align="left" Size=3>forgot your password?<br></FONT>
<input type="text" name=" " value="Bioinfo@gmail.com" size="20" maxlength="10">
<input type="password" name=" " value="nadiabaig" size="20" maxlength="10"> <input type="submit" value="login"></td>
</tr>
<tr>
<th bgcolor="lightblue" align="left"><FONT COLOR=DARKBLUE FACE="Geneva, Arial" SIZE=5 >Facebook helps you connect and share with<br>the people in your life.<br>
<img src="ffff.png" height="250" width="570">
</th>
<th bgcolor="lightblue" align="left" ><FONT COLOR=DARKBLUE FACE="Geneva, Arial" SIZE=5 > Signup<br></FONT>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=4 >It's free and anyone can join<hr><br></FONT>
<form name="signup" method="post"><FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2 >First Name:  <input type="text" name="name" value=" " size="40"maxlength="15"><br></FONT>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2 >LastName:
 <input type="text" name="lname" value=" " size="40"maxlength="15"><br></FONT>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2 >Your Email: <input type="text" name="email" value=" " size="40"maxlength="15"><br></FONT>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2 >Re-enter Email:<input type="text" name="lname" value" " size="40"maxlength="15"><br></FONT>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2 >New Password:<input type="text" name="lname" value=" " size="40"maxlength="15"><br></FONT>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2 align="left" > I am: <select name=sex>
<option value="select sex">Select sex</option>
<option value="M">Male</option>
<option value="F">Female</option>
</select><br> Birthday: <select "name=month">
<option value="select month">Month</option>
<option value="J">January</option>
<option value="F">Febuary</option>
<option value="M">March</option>
<option value="A">April</option>
<option value="Ma">May</option>
<option value="Ju">June</option>
<option value="Jul">July</option>
<option value="Au">August</option>
</select>
<select "name=day">
<option value="select day">Day</option>
<option value="J">01</option>
<option value="k">02</option>
<option value="l">03</option>
<option value="m">04</option>
<option value="n">05</option>
<option value="o">06</option>
<option value="p">07</option>
<option value="q">08</option>
<option value="r">09</option>
<option value="s">10</option>
</select>
<select "name=year">
<option value="Year">Year</option>
<option value="a">1990</option>
<option value="J">1991</option>
<option value="J">1992</option>
<option value="J">1993</option>
<option value="J">2011</option>
<option value="J">2012</option>
<option value="J">2013</option>
<option value="J">2014</option>
<option value="J">2015</option>
<option value="J">1900</option>
</select><br>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2> why do I need to provide this?</a></FONT><br>
<input type="submit" value="Sign UP"button style="background-color:green"><hr><br>
<FONT COLOR=DARKBLUE FACE=" Arial" SIZE=2>  </FONT><FONT COLOR=BLACK FACE=" Arial" SIZE=2> create a page for a celebrity, fan or business<FONT><br>
</td>
</table>
</body>
</html>
 |
Static webpage Facebook |
No comments:
Post a Comment